
Cover image from Combining Initiative Improvement With Change Management by Proxsis Group.
Original post on hashnode posted July 11, 2021.
Previous Outreachy article: Think about your audience.
I still haven't remained the same after that mail from Outreachy confirming that I got accepted as an Intern, and will be working at Ushahidi under the mentorship of Anna Losif. I couldn't eat or sleep for one full week (this is no joke). It still surprises me and I hope I recover from this shock one day, lol. In the final application, applicants were required to write a project timeline i.e. the tasks that the applicant will work on each week of the internship if accepted as intern based on the project description. This has served as a guide during the internship. So every week my mentor and I would look at the project timeline to see what to retain in there or what would change.
Nothing changed for weeks 1 - 3. The timeline said to find unused dependencies in week 1 and to find lighter alternatives for heavy dependencies in weeks 2 and 3, and that's what I did. I wrote extensively about how the first 3 weeks went in my first two Outreachy articles. You can check them out in case you haven't read them yet: Meet the latest Outreachy and Ushahidi Intern and everybody struggles. Completing the tasks for the first 2 weeks encouraged me a lot. It's always a relief for me when I'm able to complete a task before meeting with my mentor on a Monday morning. The d3.js task is still not completed, but Anna says there's need to rewrite/restructure the data so that frappe-charts can make use of it.
Weeks 4 - 6: Working from the single-spa branch
A lot changed in the project timeline as from week 4. I also started working from the feature/migration branch i.e. the branch created for the single-spa migration. According to the timeline, weeks 4 - 7 were supposed to be spent working on code splitting and lazy loading for map and data views. Weeks 4 - 5 for separating code for these views and only loading code for data view when you click on the data view link from the modebar. Weeks 6 - 7 for splitting and lazy loading based on functionality i.e. those parts that can be loaded when event is triggered such as click and/or focus.
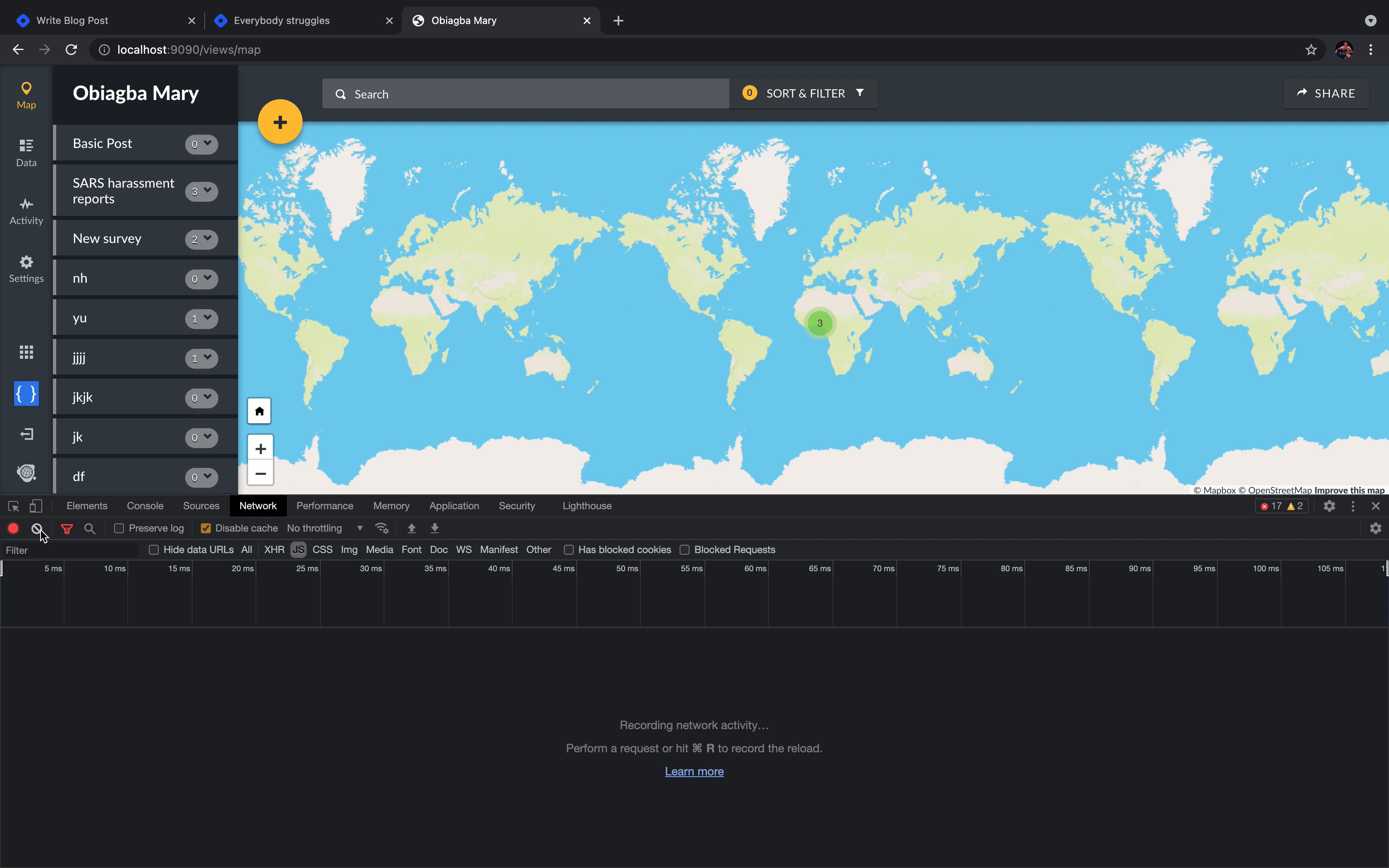
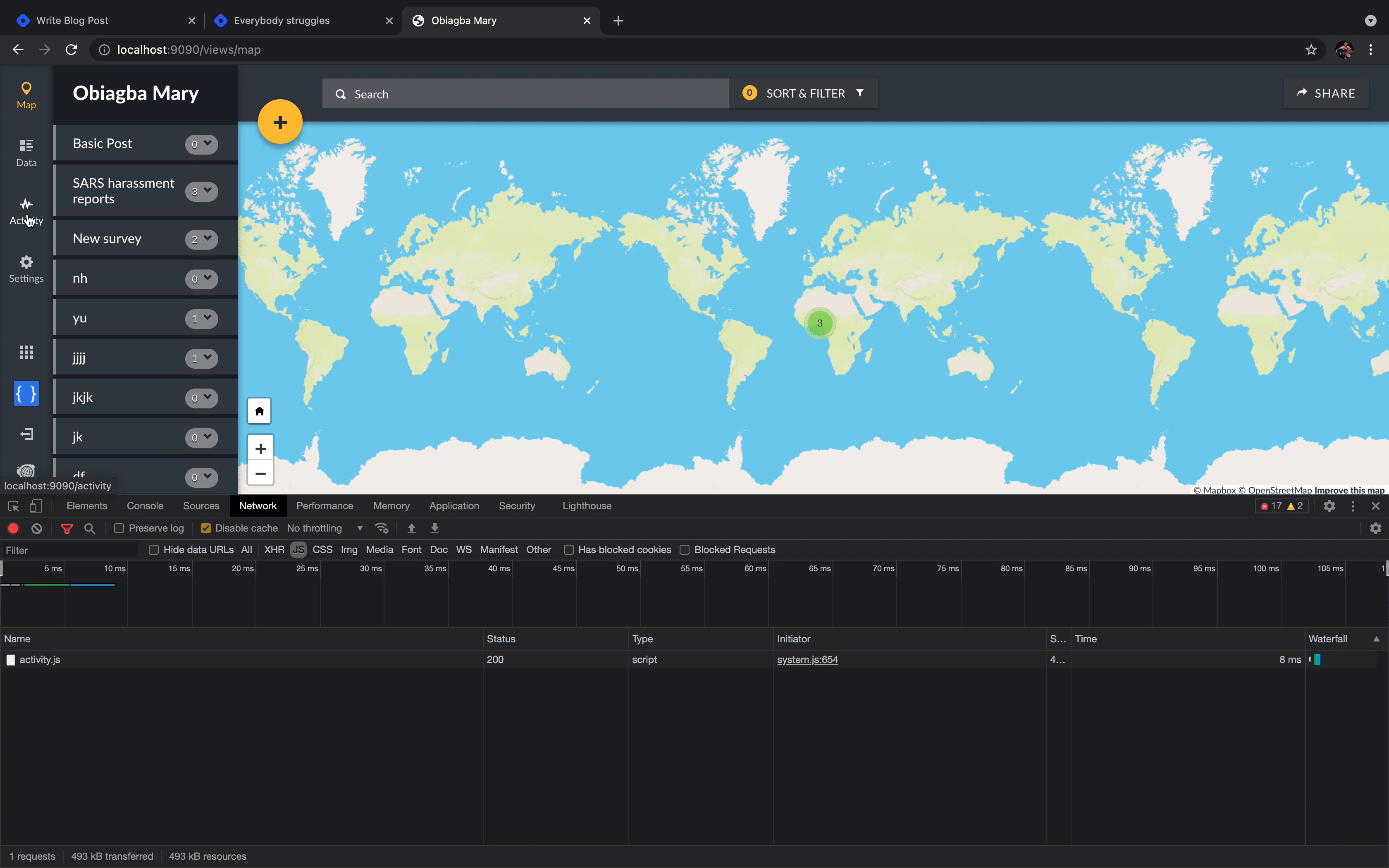
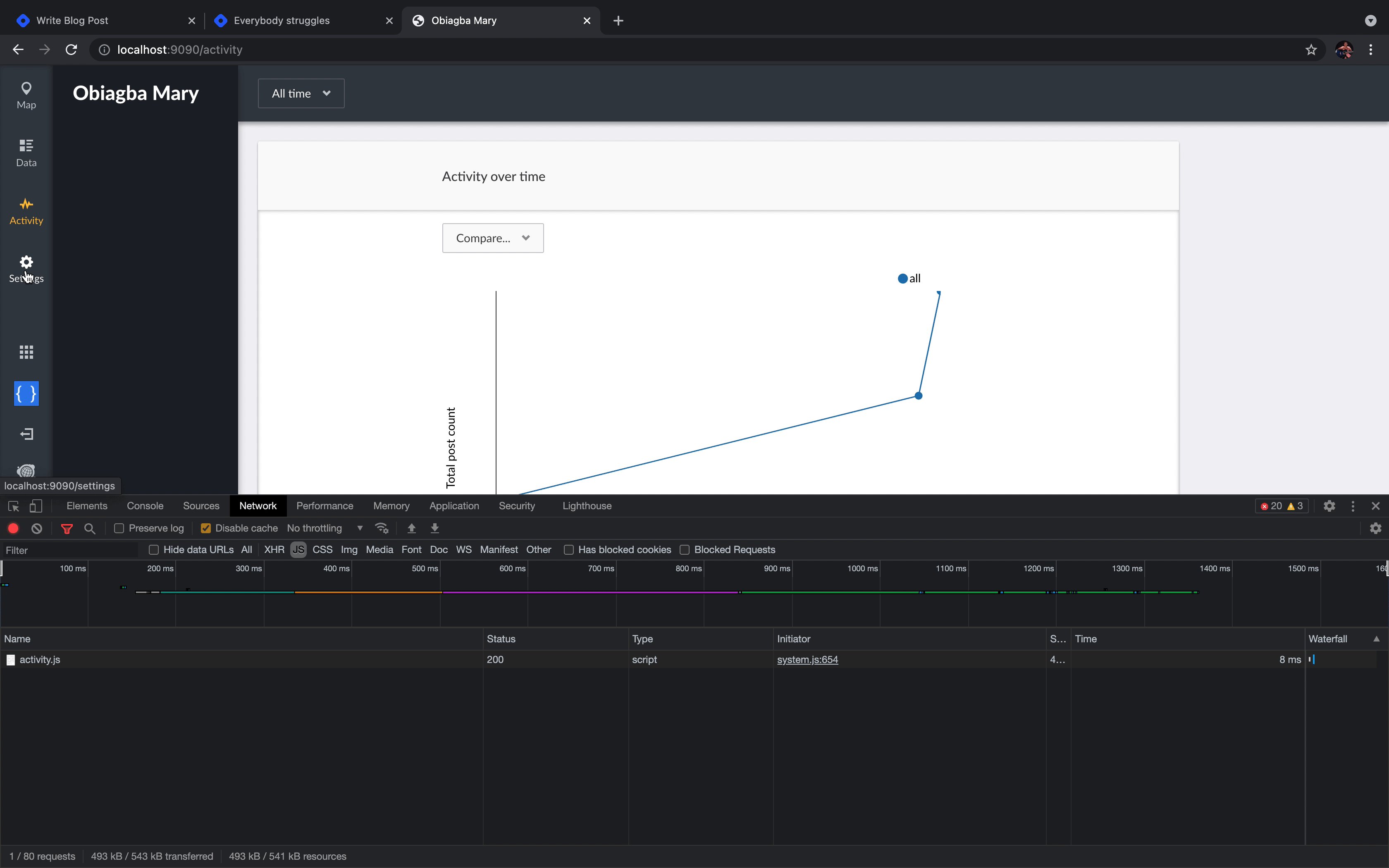
Anna pointed out that it would be easier to first deal with activity view since it's the easiest. We can learn how to do it in this view, knowledge from this will then help to implement it in the more complex views. So in week 4 I was given the task to find out if the code splitting and lazy loading was possible, testing with the activity view. My God! Activity view again? 😭 😭 😭 Remember activity view wasn't nice to me when I first attempted to work on it. In the beginning, I was veeeeeeery confused. Especially because of the many strange things that have been added in the feature/migration branch. I was just there admiring the "wonderful works" I met there by Anna and Wisdom.
There were (and still have) so many new things to get used to. Before now (I mean in my entire coding life and in Ushahidi's platform-client develop branch), I have only dealt with one app. In the feature/migration branch, there are like 4 separate applications (root, api, utilities and the legacy app) inside that one app. I had to cd into each app's folder to install their packages separately. I also had to open up 4 terminals to keep those separate applications running to load the client in the browser each time 😳 It was later taken care of: The npm run build script now does all the installations, npm run serve runs all the applications. A lot of things are still being worked on in the branch so it's hard not to run into issues quickly. There are not many materials on the topic and even stack overflow failed me a lot when I ran into issues. Anna has been really encouraging, patient and explains anything I have problem understanding when I have questions.
In the long-run, the modebar, map view, data view, activity view and settings view will become micro-frontends (i.e. separate applications). We have not yet converted these into separate applications and therefore can not be lazy loaded the single-spa way yet. According to Anna, It may even take up to a year to fully migrate (wow!). The code in the legacy app which used to be the platform-client is still in angularjs (the above mentioned views which are to become separate apps still live here for now). This was all I needed to even begin to understand what to do in the first place. Even though I only had business with the legacy app, going through the single-spa documentation and learning about how single-spa works in its entirety helped.
Once I understood all these and was able to connect it to what was in the feature/migration branch, what to do started getting clearer. The first thing I did was to move activity folder out of the main folder and make it a stand-alone module, without breaking anything in the code base of-course. I then proceeded to test out lazy loading. The research I made during the contribution period about lazy loading in angularjs with oclazyLoad proved useful. It was pretty easy to setup oclazyLoad, only we had to gradually work our way up to understand how to get it to work as intended. When something in the legacy app fails to work in the feature/migration branch, I usually had to go test it in the develop branch (and it works fine there).
I remember the day she set up a pair programming meeting to tackle the issues I encountered while working on the task. It's good to know that a senior engineer can also run into issues, and be so joyful when a solution shows up. She understood the code base and error messages better than I did, had a much better idea of what to type on google to find answers, and she definitely proposed better solutions. Ah! The expression on her face when something in the code finally worked as intended was epic 😂 With much effort from my mentor, we were able to get it to work in the feature/migration branch. She finished up what I started, and was able to get webpack to split up the activity.js bundle from the main bundle. The activity.js bundle was now loaded when the activity link is clicked on from the modebar. Wisdom had to make some contributions for single-spa to cooperate too - something about setting up proxy.
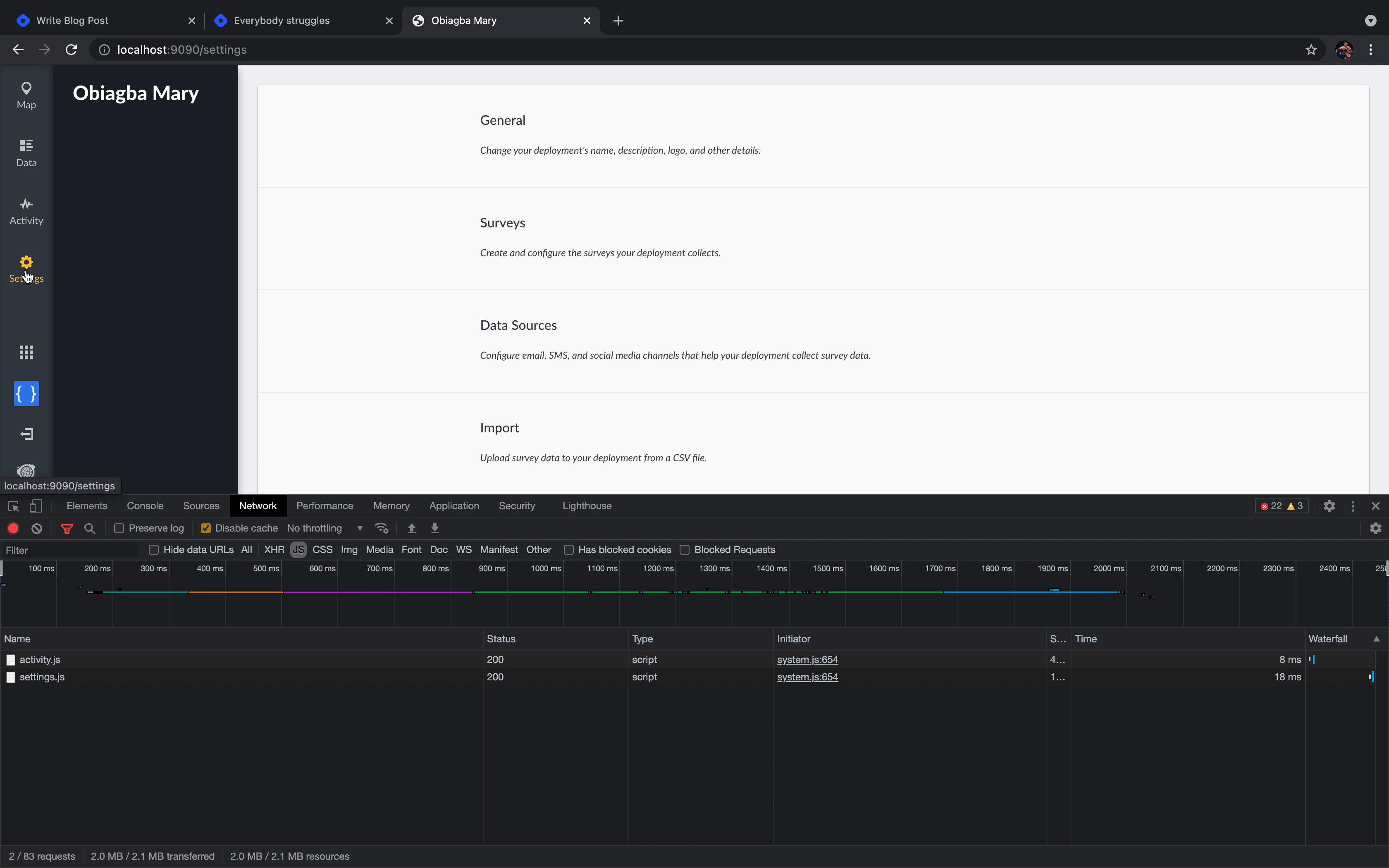
We moved on to settings view in week 6. Settings was already a standalone module, so I didn't need that initial step that I did for activity. The bulk of the work had been done in weeks 4 and 5, but there were new challenges. Unlike the activity view that had just one route, the settings view had plenty routes. We separated the main settings route from the child-routes. The code broke and didn't respond until the importNotify service (and files associated with it) were moved from settings module to common module. And when the page finally responded, the lazy load didn't work. Later found that something we placed in the file for the child-routes was supposed to be loaded in the main settings route. Whew! We finally got Webpack to split up the settings.js bundle from the main bundle, and be able to load it when the settings link is clicked on from the modebar.

There's still work to be done on these bundles - I talk about this a little under the week 8 and beyond sub-heading. Also, based on we split the bundles using the entry point approach, the code split up into those separate bundles can still be found in the main bundle.
Week 7: Blog posts
This week, Anna says I should just focus on writing whatever blog posts I'm owing: Think about your audience and modifying expectations. I think this is on purpose because I have been staring a lot at code and documentation for 6 weeks now. Single-spa is a bit bulky too. Even though I may not directly touch single-spa code itself, having to get what I'm working on to work within single-spa is very problematic. Two of those days my brain felt really tired, accompanied by a very terrible headache. Anna is very sensitive. She gave me break, and I made sure to spend it resting. The way I wrote my project timeline initially, everything in there was jam-packed with activities. I'm thankful that I have a mentor who not only cares about the contributions I submit, but also about my well-being. Thank you so much Anna ❤️
By focusing on writing about my experience, I get to pause and to reflect on all I have worked on so far. I've also used the opportunity to take a quick look at what the code for map and data view looks like, since that's what I will be working on next. Apart from spending time on the blog posts and taking a quick look at next week's task, I spent time getting acquainted with my new laptop as it uses a different OS from what i'm used to. I'm going to write about this very soon, wait for it. Week 8 is going to be a very long one, but I'm feeling very well prepared for it! Anna is on vacation (as from) this week, we'll still have our weekly calls and I will still be able to reach out to her. David, Walter, Wisdom (and Cecilia 😉) get ready to answer quuuuuuuuuestions this coming week 😌
Week 8 and beyond
Tasks for weeks 8-13 has also changed in the timeline. Weeks 8 - 9 were supposed to be for code splitting and lazy loading based on if user is logged in or not. Weeks 10 - 13 were supposed to be for activity and settings view. In week 8, work will start on code splitting and lazy loading for map view and data view. Now I see why Anna preferred that I start with activity view and settings view. They were already separate modules, even though the position of activity view's code had to change. Map and data views are a bit more complex in that they share some functionality and the code is written as though it is just one view. I'm going to have to find a way to split up the code for map view and data view into separate modules first. I can then get the bundle for data view to be loaded on demand.
According to Anna, If we have time in the end, we will also take a look into what dependencies are only used for each view and move them over to their corresponding bundles as well. It will not only help to improve the performance, it will also help the single-spa migration since the code will be more modular.
Extra progress report
Apart from myself, there were 2 other active contributors during this round's contribution period: Heena Singh and John Emmanuel. Anytime I fall "asleep" 😴 during the contribution period, their contributions tend to wake me up. I haven't really been frequent/active on social media for a while now. The few times I am able to go there, I see your progress and I'm really happy. John is now a graduate 🤸 Heena got accepted into the Github Extenship program 🤸 I celebrate you and can't wait to read about what next you are up to.
So based on the kind of things I research on and the work I'm able to do so far, my brother now calls me a "Senior Intern Engineer" 😂 And to be honest, this is by far the hardest thing I've worked on. I'm really glad to be part of the Ushahidi project. The first half of the internship has been a great experience for me. I hope to share my experience in the remaining half of the internship with you soon!
Find me on Github, Twitter and/or LinkedIn.
Next Outreachy article: Career opportunities.