Whenever setting up an Ushahidi installation, it's often necessary to change the general appearance of the site to fit within an certain brand or color scheme. In our first iteration of Ushahidi, we saw several groups do just that:
[caption id="attachment_1093" align="alignnone" width="510" caption="A few examples of how previous versions of Ushahidi were customized."] [/caption]
With the addition of themes in version 1.0, we've made customizing the look and feel a whole lot easier.
[/caption]
With the addition of themes in version 1.0, we've made customizing the look and feel a whole lot easier.
 [/caption]
However, with a little bit of CSS knowledge, you can make more significant changes to the overall look and feel of your site:
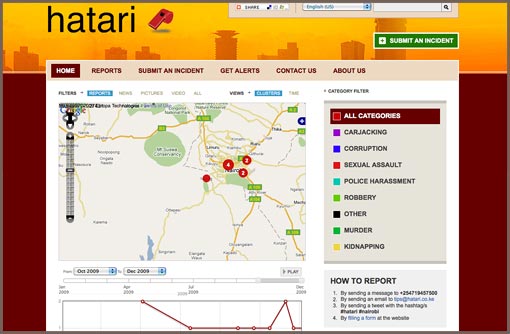
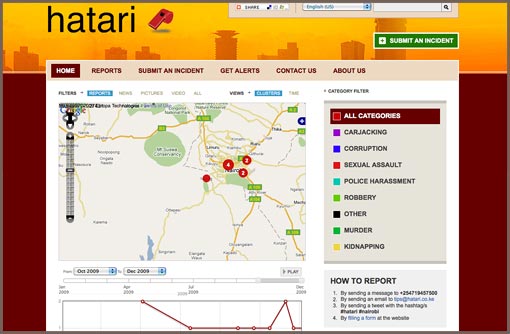
[caption id="attachment_1096" align="alignnone" width="510" caption="Hatari utilizes a stylized graphic for the background as well as a few additional adjustments to the overall color scheme."]
[/caption]
However, with a little bit of CSS knowledge, you can make more significant changes to the overall look and feel of your site:
[caption id="attachment_1096" align="alignnone" width="510" caption="Hatari utilizes a stylized graphic for the background as well as a few additional adjustments to the overall color scheme."] [/caption]
With this new release and the addition of themes, we think we're going to see a lot more "skin" customizations.
We are always looking for ways to make customization as easy as possible. If you have any questions, suggestions or ideas, please let us know in the comments or on the forums!
[/caption]
With this new release and the addition of themes, we think we're going to see a lot more "skin" customizations.
We are always looking for ways to make customization as easy as possible. If you have any questions, suggestions or ideas, please let us know in the comments or on the forums!
 [/caption]
With the addition of themes in version 1.0, we've made customizing the look and feel a whole lot easier.
[/caption]
With the addition of themes in version 1.0, we've made customizing the look and feel a whole lot easier.
What exactly is a theme anyway?
A theme is basically a set of files that define the overall visual appearance of your site. Each theme contains a CSS file as well as any graphical elements used on the site.What is possible with a theme?
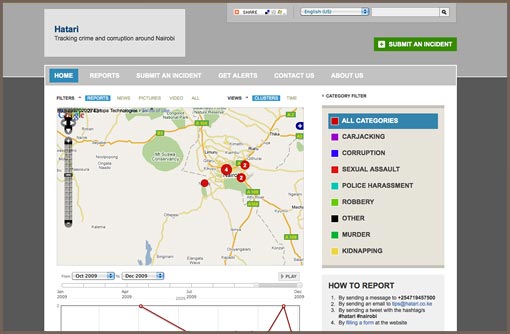
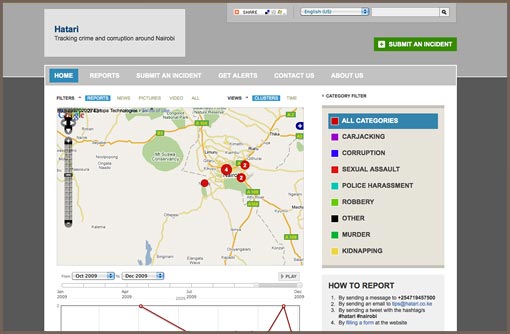
At a very basic level, you can use a theme to set up colors for your site header, navigation and footer: [caption id="attachment_1095" align="alignnone" width="510" caption="The Hatari installation, using the default colors."] [/caption]
However, with a little bit of CSS knowledge, you can make more significant changes to the overall look and feel of your site:
[caption id="attachment_1096" align="alignnone" width="510" caption="Hatari utilizes a stylized graphic for the background as well as a few additional adjustments to the overall color scheme."]
[/caption]
However, with a little bit of CSS knowledge, you can make more significant changes to the overall look and feel of your site:
[caption id="attachment_1096" align="alignnone" width="510" caption="Hatari utilizes a stylized graphic for the background as well as a few additional adjustments to the overall color scheme."] [/caption]
With this new release and the addition of themes, we think we're going to see a lot more "skin" customizations.
We are always looking for ways to make customization as easy as possible. If you have any questions, suggestions or ideas, please let us know in the comments or on the forums!
[/caption]
With this new release and the addition of themes, we think we're going to see a lot more "skin" customizations.
We are always looking for ways to make customization as easy as possible. If you have any questions, suggestions or ideas, please let us know in the comments or on the forums!