We performed load testing on two different setups of the latest version of the Ushahidi Platform to see if there was a relatively easy win for greatly improving the scalability of an Ushahidi deployment. We used loadimpact.com, who donated three months of their premium service to us for testing.
In a nutshell, load testing is testing a website to see how many users can access the site at any given point in time. We ran “ramp up” tests that simulates the number of users from 10 users to N users in 10 steps. The first sub-test runs against 10 users and the last sub-test runs against N users. The 8 tests between the two slowly ramp up the number of users to N. If the users timeout, the test stops. Finding out how many users causes timeouts is the technical limitation of the number of users that can access the site. However, it should be kept in mind that users will only wait so long for a site to load.
 [/caption]
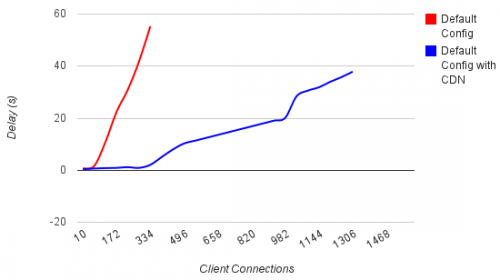
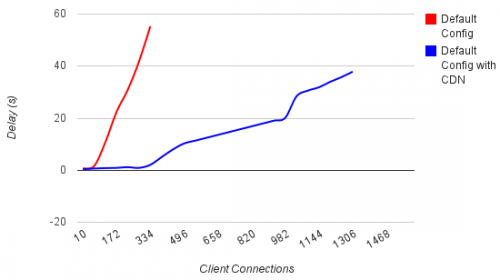
For our first test running against the default, non CDN enabled configuration of the platform, we found that the maximum concurrent users was low. This setup can sustain about 100 concurrent users before load times get over 10 seconds. At this point, most users will have already left the site. For a casual deployment, this shouldn't be much of an issue. However, in the case of deployments that quickly gain in popularity, something needs to be done to improve scalability.
When we ran the second test with the CDN enabled, we found that we were able to take on many more concurrent users. By simply offloading static resources, you can have 4 times as many concurrent users under 10 seconds of load time. As you can see on the chart above, it drastically increases the number of concurrent users before we hit a technical limit of concurrent users.
[/caption]
For our first test running against the default, non CDN enabled configuration of the platform, we found that the maximum concurrent users was low. This setup can sustain about 100 concurrent users before load times get over 10 seconds. At this point, most users will have already left the site. For a casual deployment, this shouldn't be much of an issue. However, in the case of deployments that quickly gain in popularity, something needs to be done to improve scalability.
When we ran the second test with the CDN enabled, we found that we were able to take on many more concurrent users. By simply offloading static resources, you can have 4 times as many concurrent users under 10 seconds of load time. As you can see on the chart above, it drastically increases the number of concurrent users before we hit a technical limit of concurrent users.
Server Configuration & Testing Process
The server was configured to closely mimic a typical setup you could find from most web hosts. Our server had 2,048 MB of RAM, 80GB of hard disk running Apache 2.2.3. We used a real world data set from the Haiti deployment. We used the default configuration for one set of tests and we used the default configuration with CDN configured using Rackspace Cloud Files. We ran load tests on the homepage alone. Load Impact allows us to test the site in any different number of ways, including recording a sequence of clicks moving around the site, but we wanted to focus on simple homepage loading.Load Testing Results
[caption id="attachment_5129" align="aligncenter" width="500" caption="Using a CDN greatly improves performance"] [/caption]
For our first test running against the default, non CDN enabled configuration of the platform, we found that the maximum concurrent users was low. This setup can sustain about 100 concurrent users before load times get over 10 seconds. At this point, most users will have already left the site. For a casual deployment, this shouldn't be much of an issue. However, in the case of deployments that quickly gain in popularity, something needs to be done to improve scalability.
When we ran the second test with the CDN enabled, we found that we were able to take on many more concurrent users. By simply offloading static resources, you can have 4 times as many concurrent users under 10 seconds of load time. As you can see on the chart above, it drastically increases the number of concurrent users before we hit a technical limit of concurrent users.
[/caption]
For our first test running against the default, non CDN enabled configuration of the platform, we found that the maximum concurrent users was low. This setup can sustain about 100 concurrent users before load times get over 10 seconds. At this point, most users will have already left the site. For a casual deployment, this shouldn't be much of an issue. However, in the case of deployments that quickly gain in popularity, something needs to be done to improve scalability.
When we ran the second test with the CDN enabled, we found that we were able to take on many more concurrent users. By simply offloading static resources, you can have 4 times as many concurrent users under 10 seconds of load time. As you can see on the chart above, it drastically increases the number of concurrent users before we hit a technical limit of concurrent users.