
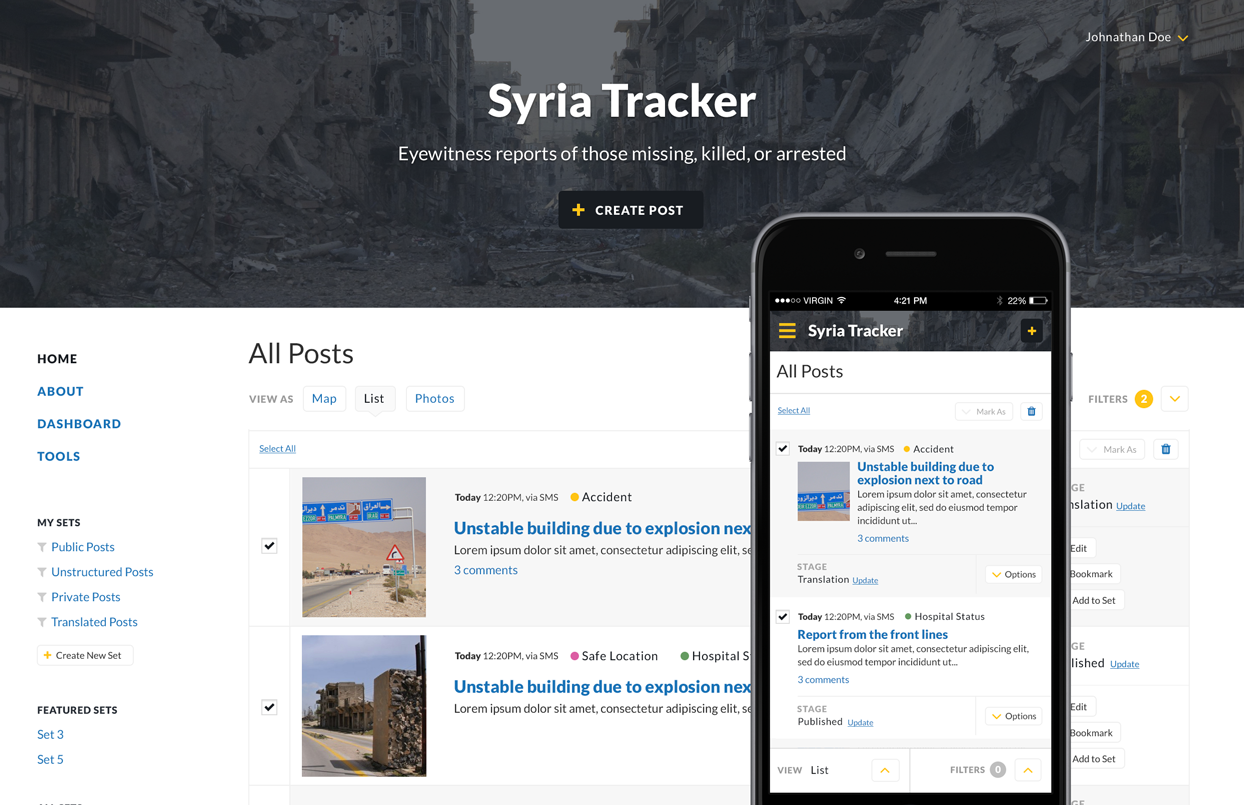
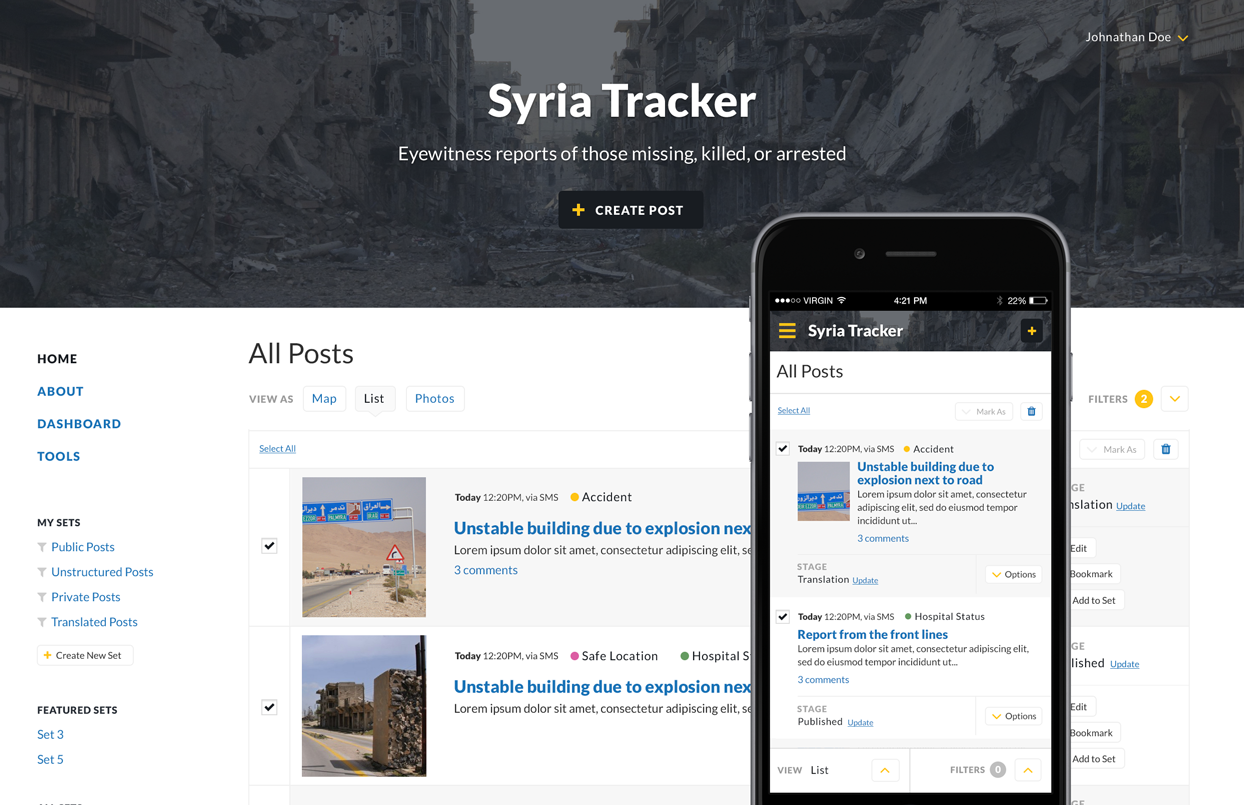
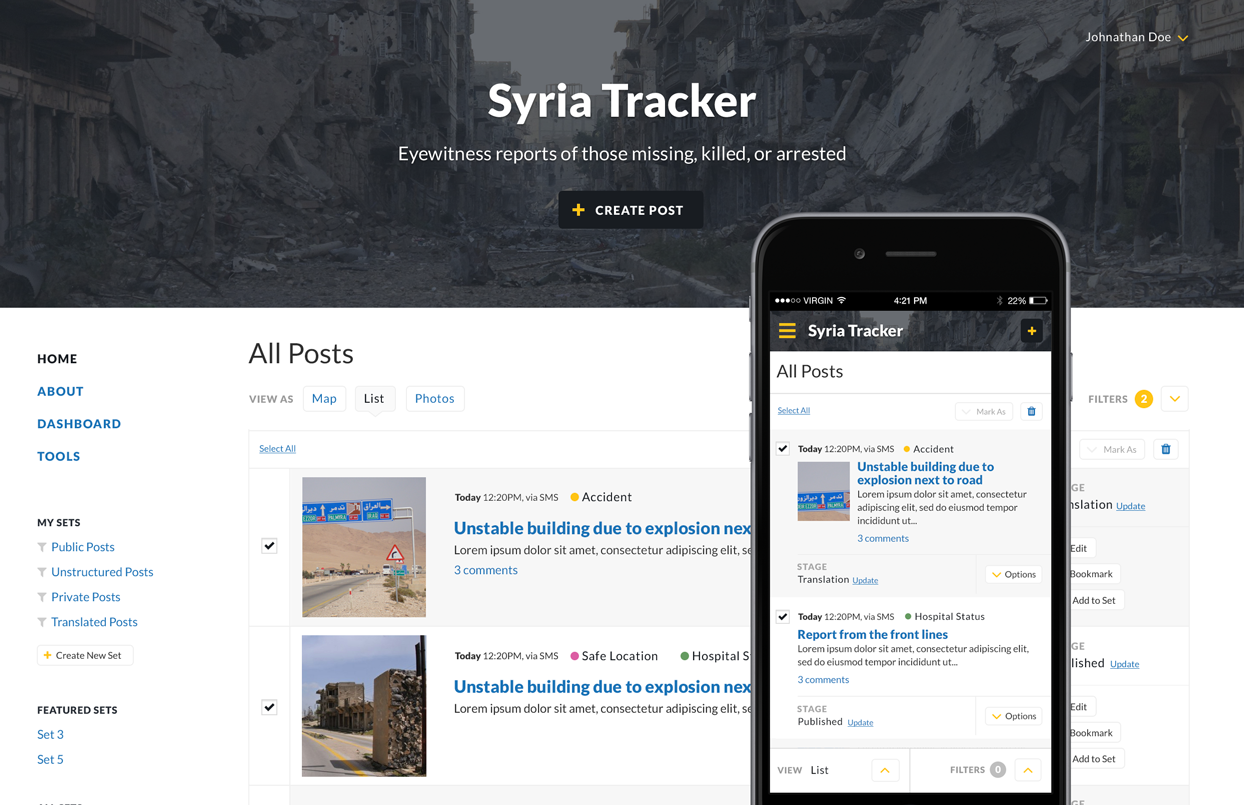
Since joining Ushahidi in the beginning of last month, I have been working exclusively on the design and front-end code of Version 3 of the Ushahidi Platform. When V3 is finished, it will have six years worth of improvements, including increased functionality and a shiny responsive design.
The Ushahidi Platform’s greatest strength is also what creates the most challenges for its design — flexibility. Data can be displayed on maps, graphs, as lists, as image collections, etc. It can be in Chinese, English, Arabic, or even multiple languages at once. Data can be submitted via SMS, or on a slow connection in the middle of a crisis. Needless to say, there is a lot to consider in the design and front-end.
Enter the Pattern Library
Prior to joining Ushahidi, I did primarily client work. We would often make
pattern libraries after designs had been approved and coded. We would identify patterns, pull them out of the front-end templates, and organize them into a singular reference point. But with client approval taken out of the equation, we can now use the pattern library as a reference for in-progress design work.
For the V3 design, I’m still using Photoshop to mock-up
some views, at
some screen sizes. It’s important for me to see that visual hierarchy is maintained when patterns are combined in layouts. But they get coded and added to the pattern library soon after they are designed. The benefits are many:
DRY Design
Most people are familiar with the principle of
DRY (“Don’t Repeat Yourself”) programming, and the same thing should apply for design. This can get difficult when you have multiple Photoshop documents (PSD) and forget to reference every previously created one to check for reusable patterns. In the past I have avoided repetition by creating a
working styles PSD, but now the pattern library has taken its place. For example, with all the button variations in one place, it’s easy to see where they can be consolidated and reused.
Patterns as a design palette
We’re not quite ready yet, but in the near-future, I’ll be able to say “adios amigo!” to Photoshop and create a mockup of a new page directly in the browser, made up of existing patterns dropped into an existing layout. And if a page needs a new pattern, I can design that alone, code it, and then put it in. No more painful hours wasted to update one color across multiple PSDs.
Modular QA
Instead of doing Quality Assurance on a full page, we can QA individual patterns. With so many considerations—accessibility, performance, extensible code, languages with different characters & reading directions, multiple devices—it’s a lot easier to test small patterns instead of full pages. We can guarantee that every pattern is bulletproof, and then create pages freely from there.
Open Source CSS
The Sass/CSS lives in its own repository that will then be referenced by the app itself. With the completed pattern library code kept completely separate, future users will be able to fork it and create their own pattern libraries. Maybe someday we’ll even have a collection of themes that can be applied to the app!
If you’re interested, you can follow along with our progress here:
demo:
http://github.ushahidi.org/platform-pattern-library/
repo:
https://github.com/ushahidi/platform-pattern-library
 Since joining Ushahidi in the beginning of last month, I have been working exclusively on the design and front-end code of Version 3 of the Ushahidi Platform. When V3 is finished, it will have six years worth of improvements, including increased functionality and a shiny responsive design.
The Ushahidi Platform’s greatest strength is also what creates the most challenges for its design — flexibility. Data can be displayed on maps, graphs, as lists, as image collections, etc. It can be in Chinese, English, Arabic, or even multiple languages at once. Data can be submitted via SMS, or on a slow connection in the middle of a crisis. Needless to say, there is a lot to consider in the design and front-end.
Since joining Ushahidi in the beginning of last month, I have been working exclusively on the design and front-end code of Version 3 of the Ushahidi Platform. When V3 is finished, it will have six years worth of improvements, including increased functionality and a shiny responsive design.
The Ushahidi Platform’s greatest strength is also what creates the most challenges for its design — flexibility. Data can be displayed on maps, graphs, as lists, as image collections, etc. It can be in Chinese, English, Arabic, or even multiple languages at once. Data can be submitted via SMS, or on a slow connection in the middle of a crisis. Needless to say, there is a lot to consider in the design and front-end.
 Since joining Ushahidi in the beginning of last month, I have been working exclusively on the design and front-end code of Version 3 of the Ushahidi Platform. When V3 is finished, it will have six years worth of improvements, including increased functionality and a shiny responsive design.
The Ushahidi Platform’s greatest strength is also what creates the most challenges for its design — flexibility. Data can be displayed on maps, graphs, as lists, as image collections, etc. It can be in Chinese, English, Arabic, or even multiple languages at once. Data can be submitted via SMS, or on a slow connection in the middle of a crisis. Needless to say, there is a lot to consider in the design and front-end.
Since joining Ushahidi in the beginning of last month, I have been working exclusively on the design and front-end code of Version 3 of the Ushahidi Platform. When V3 is finished, it will have six years worth of improvements, including increased functionality and a shiny responsive design.
The Ushahidi Platform’s greatest strength is also what creates the most challenges for its design — flexibility. Data can be displayed on maps, graphs, as lists, as image collections, etc. It can be in Chinese, English, Arabic, or even multiple languages at once. Data can be submitted via SMS, or on a slow connection in the middle of a crisis. Needless to say, there is a lot to consider in the design and front-end.